Kalau Anda termasuk orang yang peduli dengan kecepatan load situs Anda. Silahkan baca sampai selesai.
Buat saya pribadi, kecepatan situs sangat penting. Saya sudah merasakan sendiri bagaimana penjualan berkurang drastis karena toko online saya yang lambat ketika diakses.
Sudah banyak penelitian yang menyebutkan bahwa kecepatan situs merupakan hal yang fundamental sekali bagi suatu bisnis. Menurut Amazon,
1 second of load lag time would cost Amazon $1.6 billion in sales per year
https://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
Dan menurut Google,
A lag time of 400ms results in a decrease of 0.44% traffic. In real terms this amounts to 440 million abandoned sessions/month and a massive loss in advertising revenue for Google.
An Extra 0.5 seconds in each search page generation would cause traffic to drop by 20%.
https://www.cedexis.com/blog/for-google-400ms-of-increased-page-load-time-results-in-044-lost-search-sessions/
Fakta dari dua raksasa teknologi di atas rasanya sudah cukup menggambarkan betapa besar pengaruh kecepatan suatu situs. Terutama situs-situs e-commerce atau toko online. Karena hilangnya pengunjung sama dengan hilangnya potensi penjualan.
Penelitian yang dilakukan oleh Akamai tahun 2009 dengan cara melakukan wawancara dengan para “tukang belanja online” menemukan:
- 1. 47% pengunjung mempunyai ekspetasi suatu situs dapat dibuka kurang lebih 2 detik.
- 2. 40% pengunjung akan keluar dari suatu situs apabila lebih dari 3 detik masih menunggu suatu halaman terbuka.
- 3. 52% konsumen mengatakan bahwa kecepatan situs merupakan faktor penting yang menentukan loyalitas mereka ke situs.
- 4. 14% konsumen akan berbelanja di situs lain, 23% akan berhenti berbelanja dan menjauh dari komputer apabila menemukan situs yang lambat.
- 5. 64% konsumen yang tidak puas dengan kunjungan mereka akan pergi ke toko online lain.
Dari data di atas, sudah seharusnya kita mulai perhatian dengan performa situs kita.
Lalu apa yang bisa kita lakukan?
Apabila Anda memang berniat serius di bidang online, maka saran saya, jangan menggunakan hosting yang menawarkan semuanya serba unlimited dengan harga terjangkau.
Ada baiknya Anda mulai menggunakan server sendiri sebagai sarana hosting situs Anda. Solusi paling murah adalah dengan menggunakan VPS (Virtual Private Server).
Ada banyak penyedia vps yang bisa Anda pilih. Mulai dari Vultr, Digital Ocean, Linode, Lightsail dan banyak lagi. Tapi 4 yang saya sebutkan itu yang paling sering digunakan. Jangan khawatir, untuk kebutuhan situs, 4 penyedia vps yang saya sebutkan di atas mempunyai performa yang sama-sama bisa diandalkan. Secara pribadi, saya paling terkesan dengan performa Lightsail untuk urusan sebagai hosting situs saya.
Khusus untuk artikel ini, saya hanya akan membahas tata cara instalasi WordPress di AWS (Amazon Web Services) Lightsail.
Proses instalasi WordPress di AWS sangat mudah. Apabila Anda sudah mempunyai domain tapi belum punya hosting, maka secara garis besar, inilah yang akan dilakukan:
- Membuat instance di AWS Lightsail.
- Membuat ip static untuk instance tersebut.
- Membuat dns record.
- Merubah nameserver domain Anda menjadi nameserver Lightsail.
Apabila Anda ingin memindahkan/migrasi hosting situs Anda dari yang saat ini Anda gunakan ke Lightsail, maka secara garis besar, inilah yang akan dilakukan:
- Backup situs Anda dengan menggunakan plugin All In One WP Migration.
- Membuat instance di AWS Lightsail.
- Membuat ip static untuk instance tersebut.
- Membuat dns record.
- Export hasil backup situs Anda ke hosting yang baru dengan menggunakan plugin All In One WP Migration.
- Merubah nameserver domain Anda menjai nameserver Lightsail.
Untuk mendaftar ke layanan AWS, bisa menuju ke link berikut https://aws.amazon.com
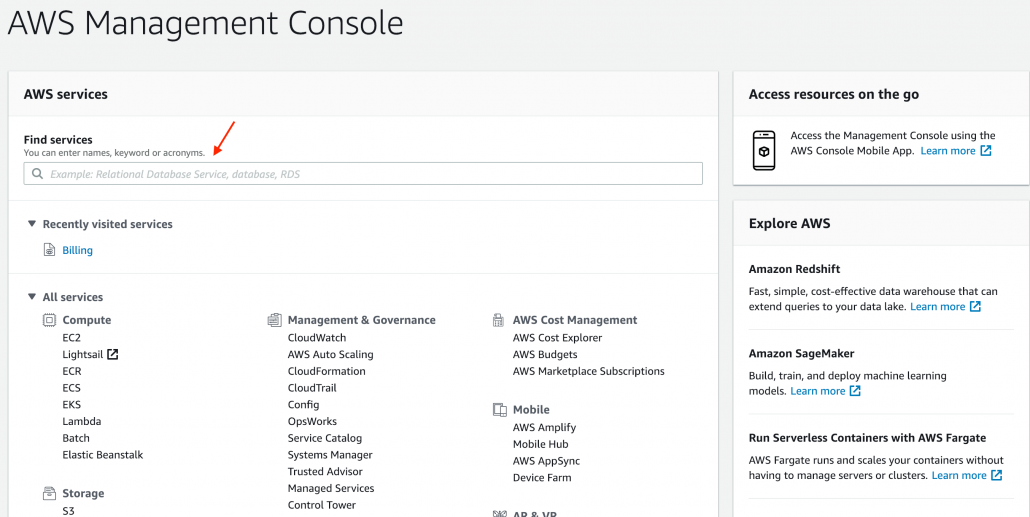
Setelah mendaftar, tunggu hingga mendapat email konfirmasi dari Amazon. Setelah bisa login, silahkan menuju AWS Management Console yang bisa diakses di bagian kanan atas. Nanti akan muncul halaman dashboard AWS Management Console. AWS sendiri mempunyai banyak layanan cloud. Bisa dilihat digambar di bawah ini.

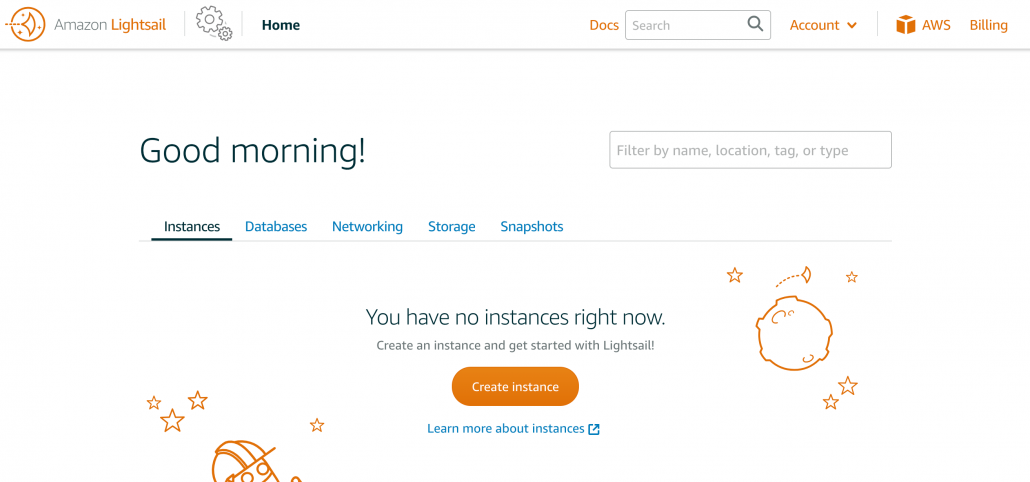
Dibagian find services, ketikan “Lightsail” untuk mengakses layanan AWS Lightsail. Anda akan dibawa menuju dashboard Amazon Lightsail.

Dari sini, Anda bisa mulai membuat Instance baru dengan klik tombol “Create Instance”.

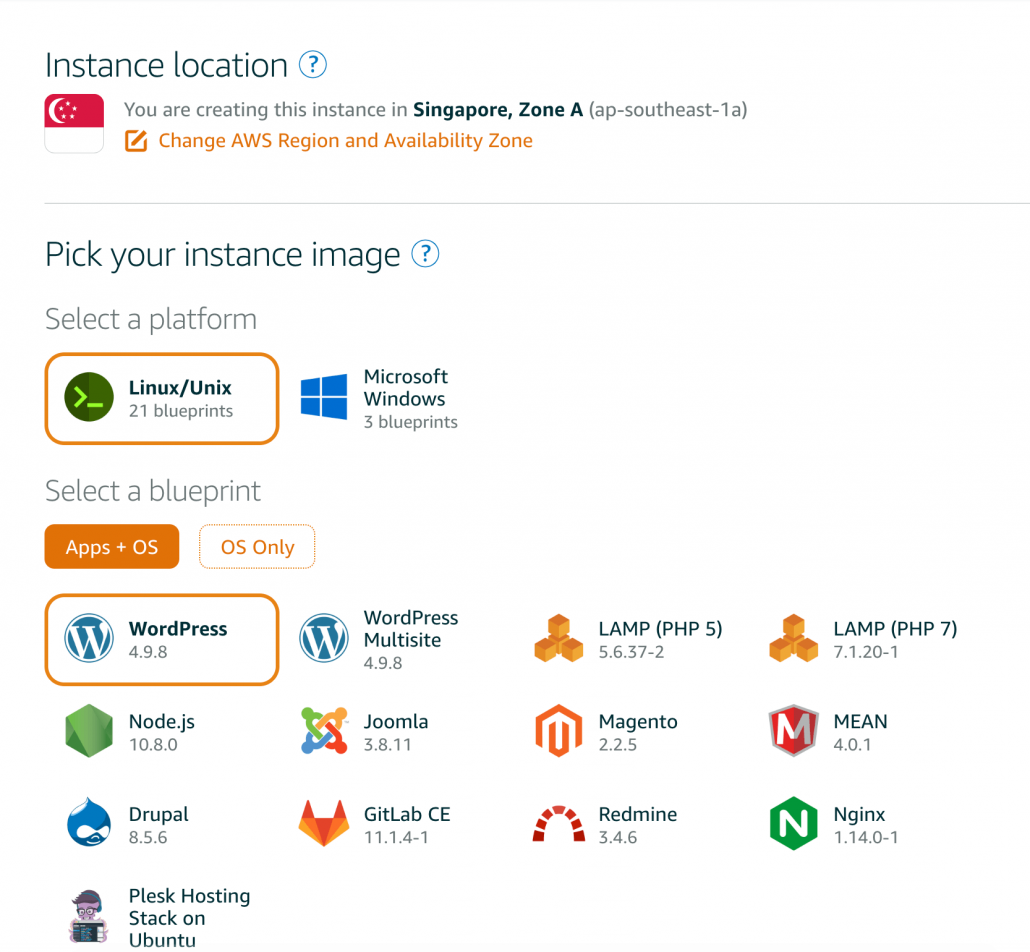
Pilih letak server yang paling dekat dengan target pengunjung Anda. Apabila target pengunjung adalah Indonesia, maka gunakan server Singapore. Hal ini dilakukan supaya proses routing tidak terlalu jauh/banyak. Pilih WordPress sebagai blueprint Anda.

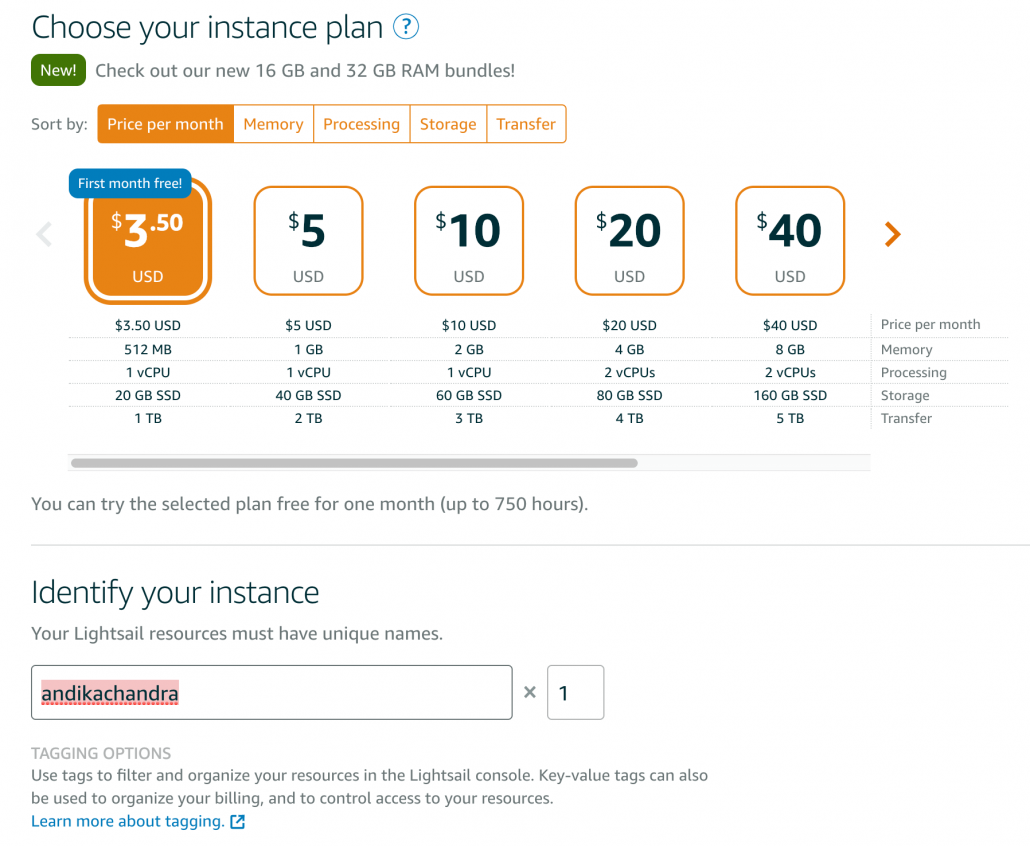
Pilih harga server sesuai spesifikasi yang Anda butuhkan. Untuk situs baru, yang belum banyak pengunjung, bisa menggunakan server termurah terlebih dahulu. Kemudian, masukan nama instance untuk memudahkan identifikasi.
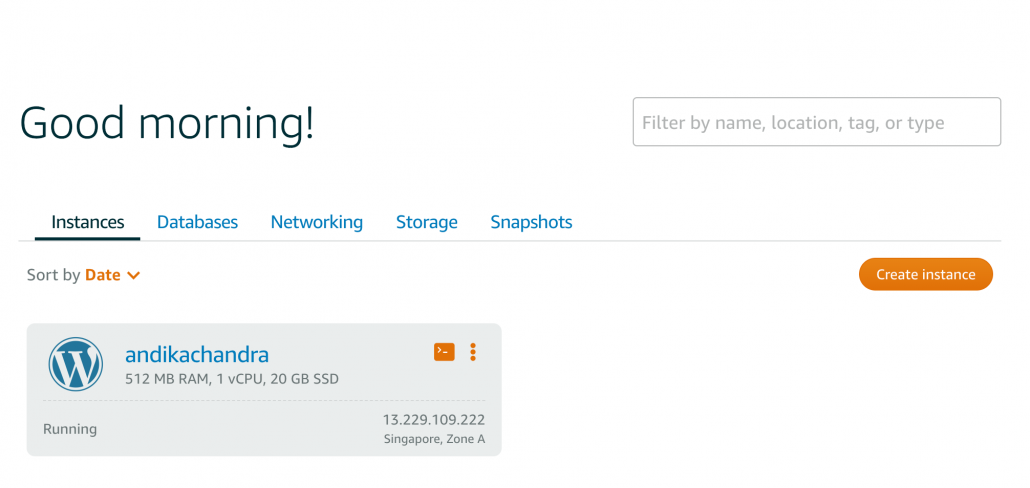
Setelah membuat instance baru, Anda akan dibawa ke dashboard awal kembali. Pastikan sebelum mengikuti langkah selanjutnya, status server harus dalam posisi Running.

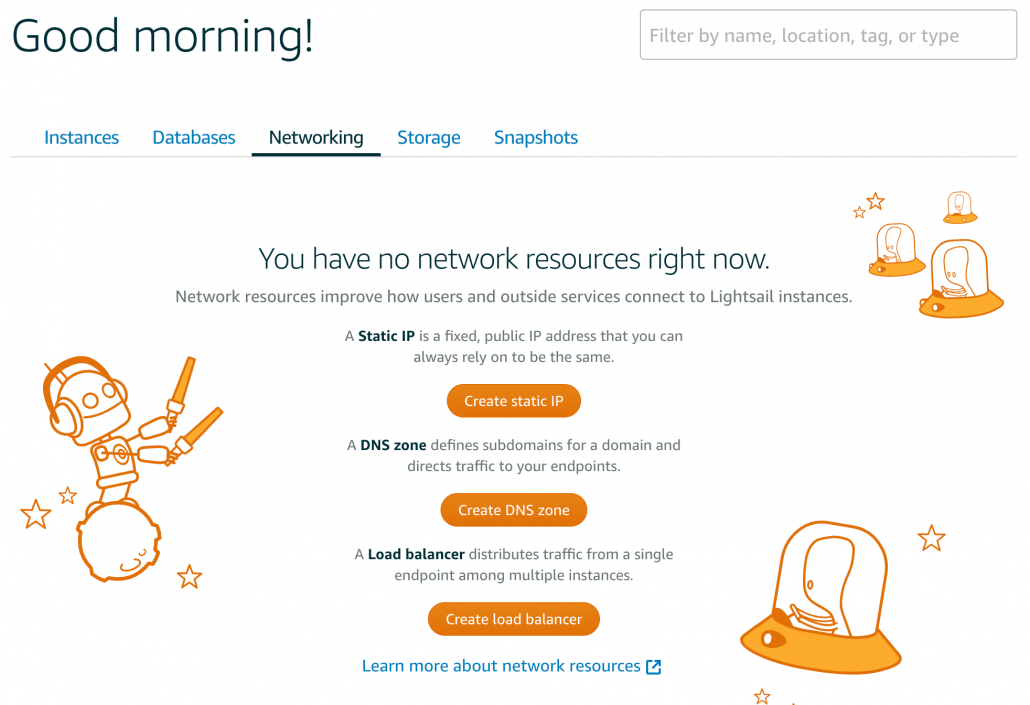
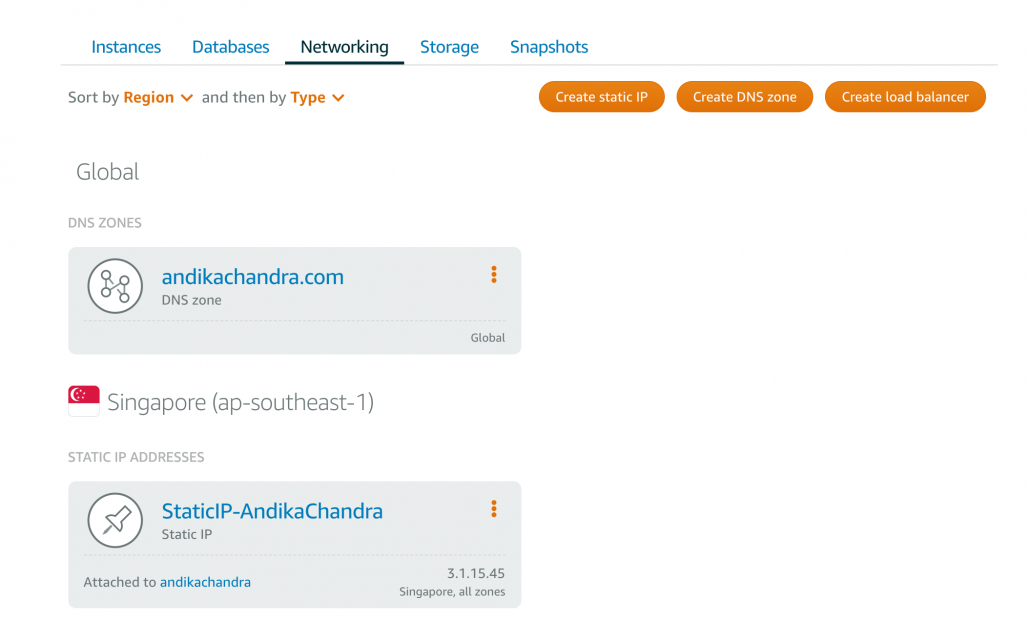
Supaya mempermudah kita ketika mengakses situs, deploy ip statis untuk situs wordpress kita ini. Klik tab Networking dan pilih Create Static IP.

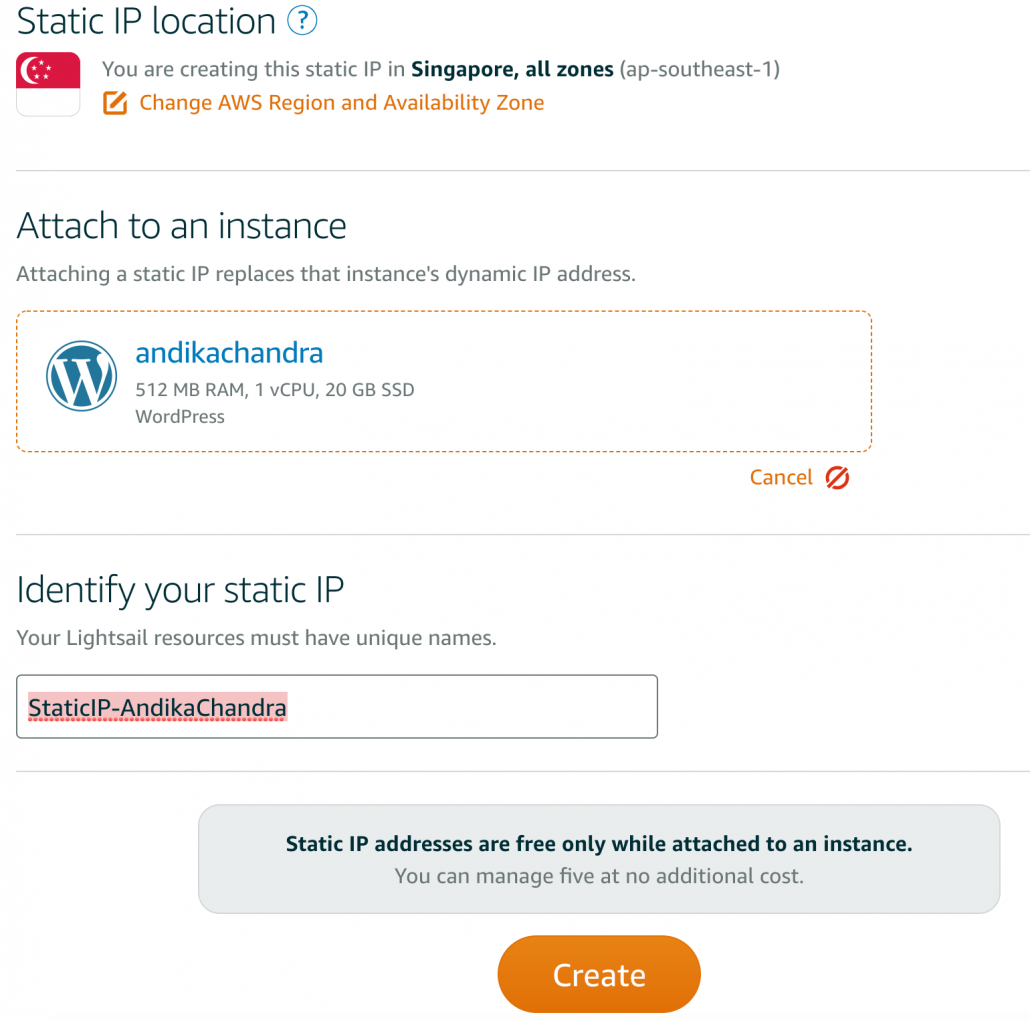
Beri nama ip statis Anda untuk memudahkan identifikasi nantinya.

Setelah selesai, mulai saat ini Anda bisa mengakses WordPress Anda dengan mengetikan ip server/wp-admin di url browser Anda.
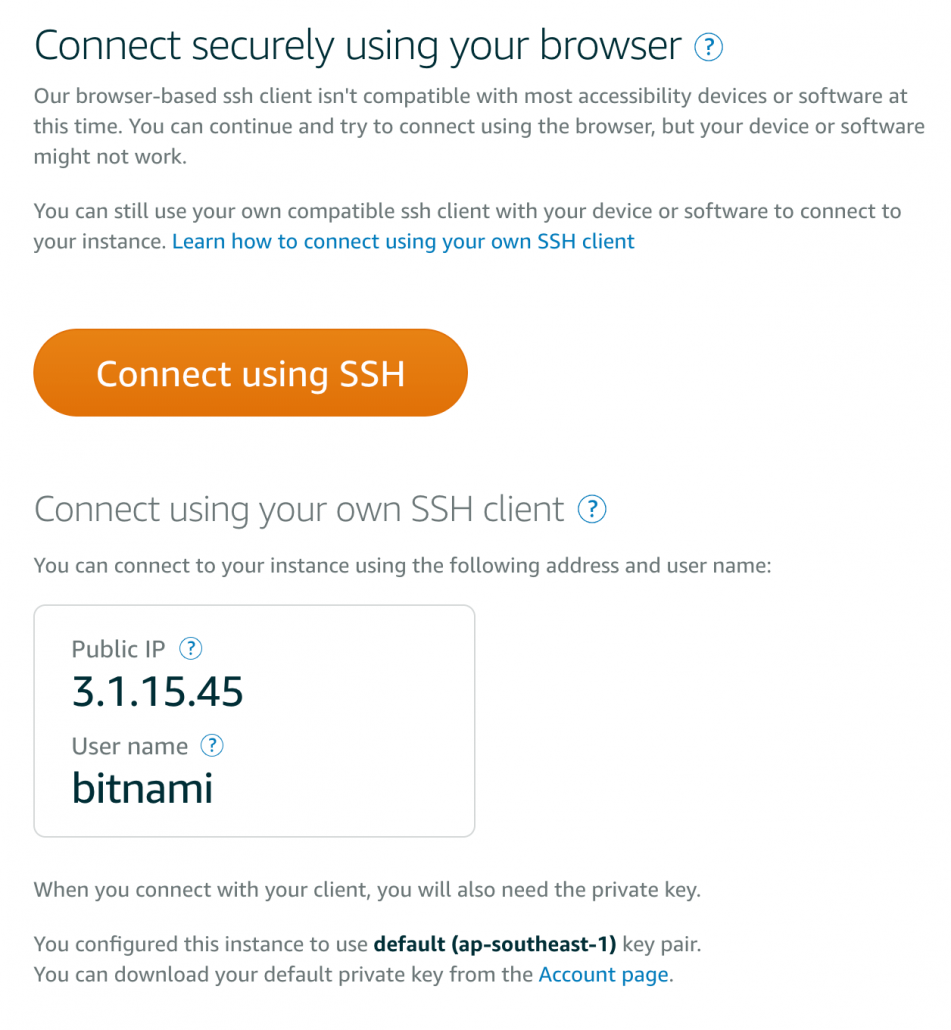
Misal, ip server saya adalah 3.1.15.45, maka saya bisa mengakses situs saya dengan mengetikan 3.1.15.45/wp-admin di url browser.

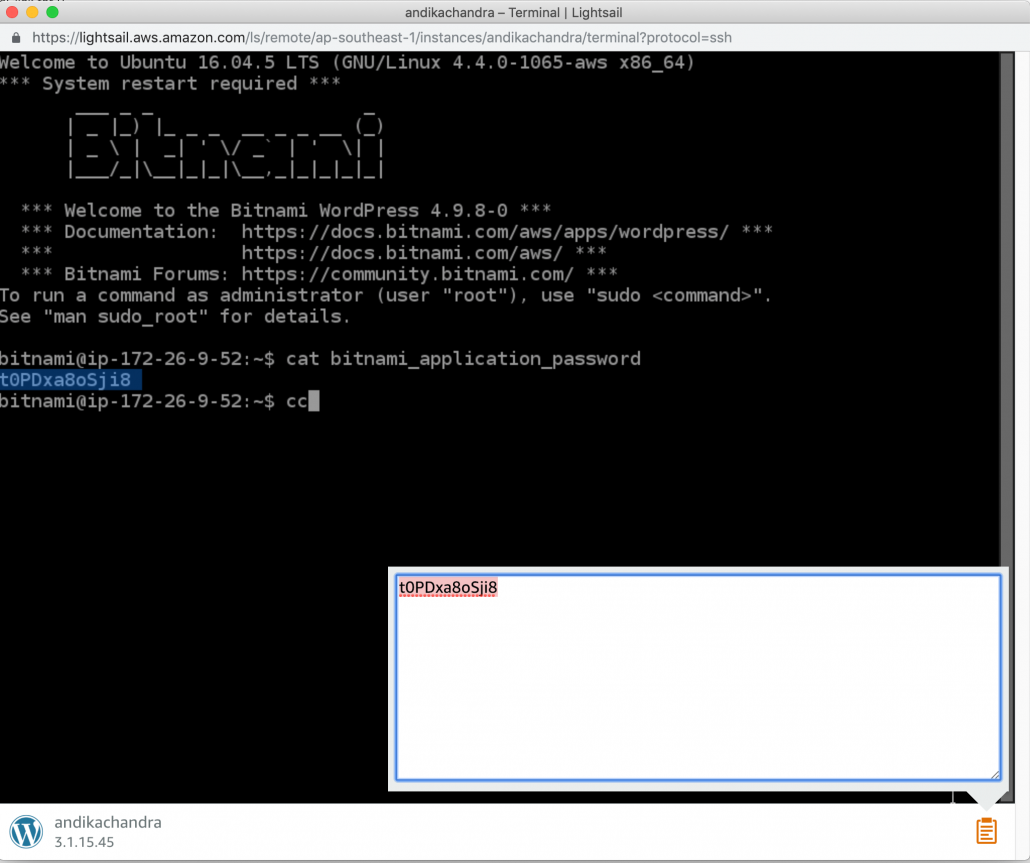
Ketika membuat instance pertama kali, artinya kita sudah sekaligus menginstall WordPress dengan username dan password yang sudah dibuatkan oleh AWS. Secara default, usernamenya adalah user. Untuk password, kita harus masuk kedalam console terlebih dahulu untuk melihat password yang dibuat. Klik tombol “Connect Using SSH” di dashboard Lightsail.

Kemudian, ketikan:
cat bitnami_application_passwordNanti akan terlihat password yang sudah dibuat. Dan penting diperhatikan, antara sistem operasi dan halaman console server tersebut berbeda environment, sehingga Anda tidak bisa melakukan copy paste secara langsung.
Untuk melakukan copy paste, perhatikan langkah berikut:
- Block tulisan yang ingin Anda copy.
- Tekan Ctrl + C untuk melakukan copy ke dalam clipboard console.
- Klik logo clipboard dibagian kanan bawah halaman console tadi.
- Block tulisan di clipboard dan tekan Ctrl + C untuk melakukan copy.
- Dari sini, Anda baru bisa melakukan Paste ke sistem operasi Anda.
Sekarang, Anda sudah bisa mengakses halaman admin WordPress Anda. Namun, masih terbatas menggunakan ip address dari server. Supaya bisa mengakses menggunakan nama domain, ada dua hal yang harus dilakukan, yaitu membuat dns record baru di server Anda, dan merubah nameserver tempat domain Anda register ke nameserver Lightsail.
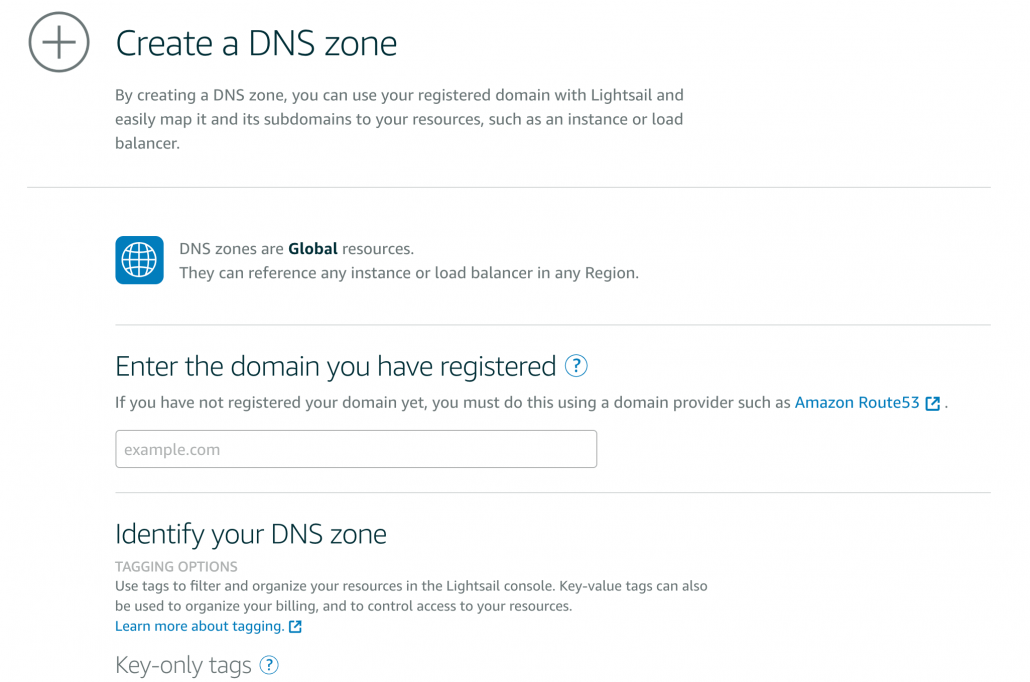
Caranya, masuk kembali ke dashboard Lightsail, dan pilih tab “Networking” kemudian pilih Create DNS Zone, dan Anda akan dibawa ke halaman pembuatan DNS zone baru.

Masukan nama domain yang sudah Anda registrasi. Setelah itu, Anda akan dibawa kembali ke dashboard awal Lightsail. Pilih, DNZ Zone yang baru Anda buat tadi.

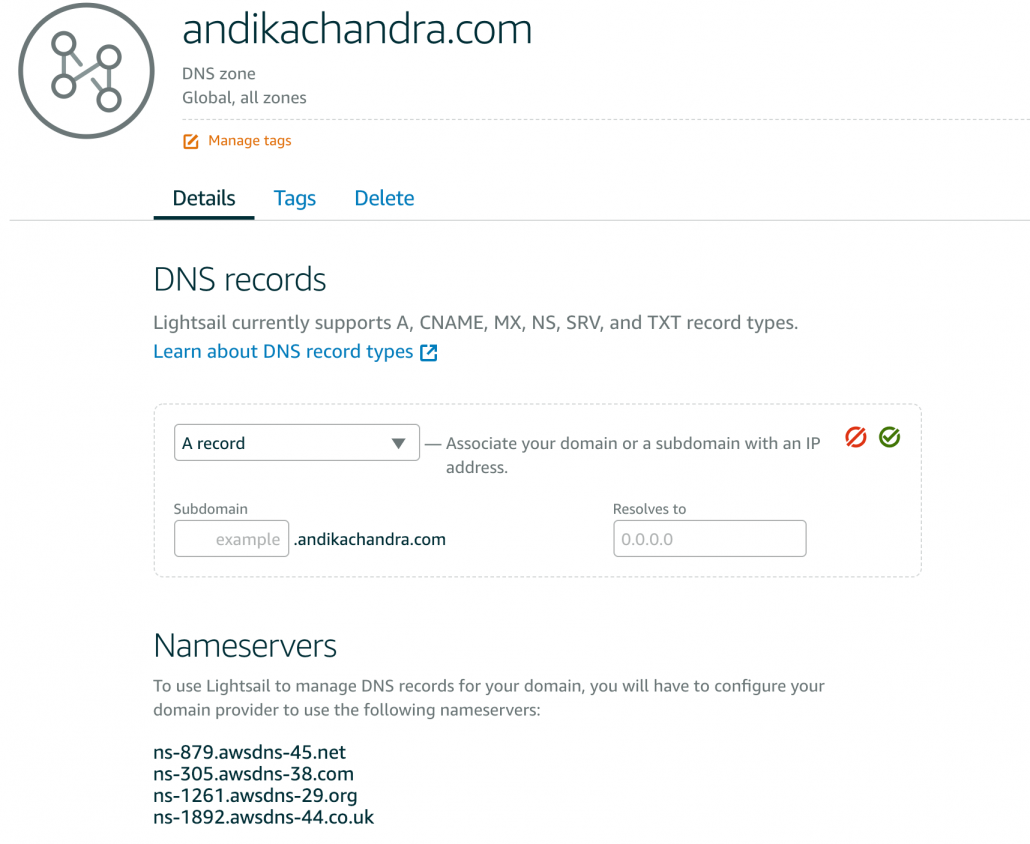
Setelah membuat DNS Zone, buatlah A Records baru untuk memploting ip address server Anda ke dalam nama situs Anda.

Buatlah DNS record baru dengan tipe “A record”, masukan “@” kedalam kolom Subdomain dan ip server ke dalam kotak “Resolves to”.
Setelah membuat dns record baru, sekarang yang harus Anda lakukan adalah merubah nameserver domain Anda sekarang untuk diarahkan ke nameserver Lightsail.
Oke, semua proses sudah selesai, tinggal menunggu proses propagasi dns yang lamanya sekitar 24 jam tergantung ISP yang digunakan.
Setelah proses propagasi selesai, Anda bisa memulai konfigurasi SSL untuk situs Anda. Sekarang, saatnya menggunakan console server lagi. Lakukan dengan klik tombol “Connect Using SSH“. Setelah itu, ketikan perintah-perintah berikut secara berurutan untuk menginstall certbot.
sudo apt-get updatesudo apt-get install software-properties-commonsudo apt-add-repository ppa:certbot/certbot -ysudo apt-get update -ysudo apt-get install certbot -y
Langkah selanjutnya adalah melakukan request dan install sertifikat ssl ke dalam situs kita. ketikan perintah-perintah berikut secara berurutan.
DOMAIN=nama domain anda
WILDCARD=*.$DOMAIN
echo $DOMAIN && echo $WILDCARDPerintah ketiga adalah untuk memastikan bahwa domain anda sudah diplot kedalam variabel DOMAIN dan WILDCARD. Oke, lanjutkan perintah-perintah berikut.
sudo certbot -d $DOMAIN -d $WILDCARD --manual --preferred-challenges dns certonlySetelah memasukan perintah di atas, Anda akan diminta untuk memasukan alamat email Anda. Tekan enter apabila sudah memasukan alamat email Anda. Kemudian ikuti petunjuk-petunjuk berikutnya.
- Baca Let’s Encrypt Terms of Service. Tekan A untuk menyetujui.
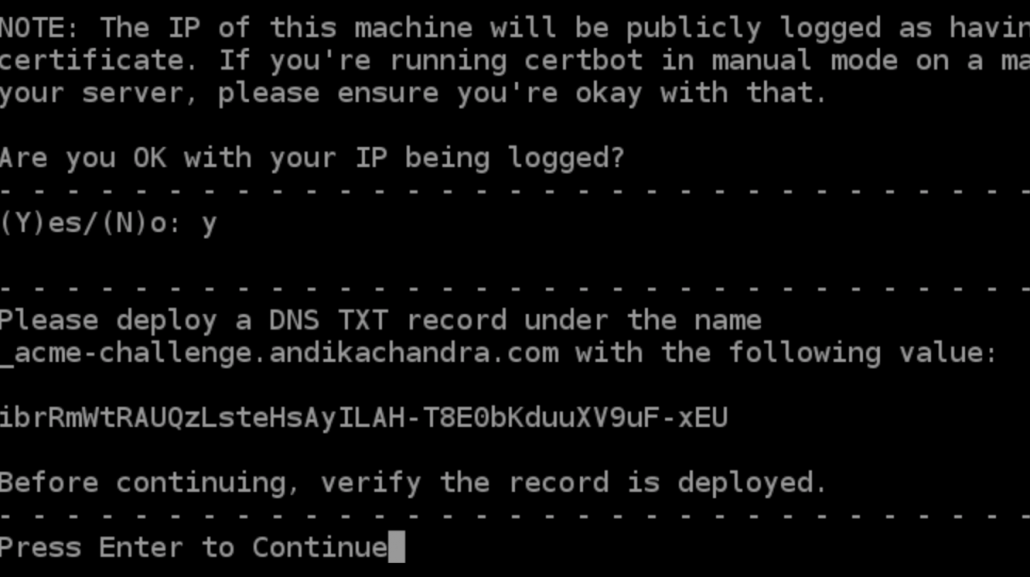
- Baca petunjung selanjutnya, Anda akan diminta persetujuan IP anda masuk kedalam log. Tekan Y apabila setuju.

Setelah itu, Anda akan diminta untuk membuat TXT Records didalam DNS Zone server Anda. PENTING DIINGAT!
Sebelum menekan tombol Enter untuk melanjutkan, pastikan Anda sudah membuat TXT Record di dalam DNS Zone.
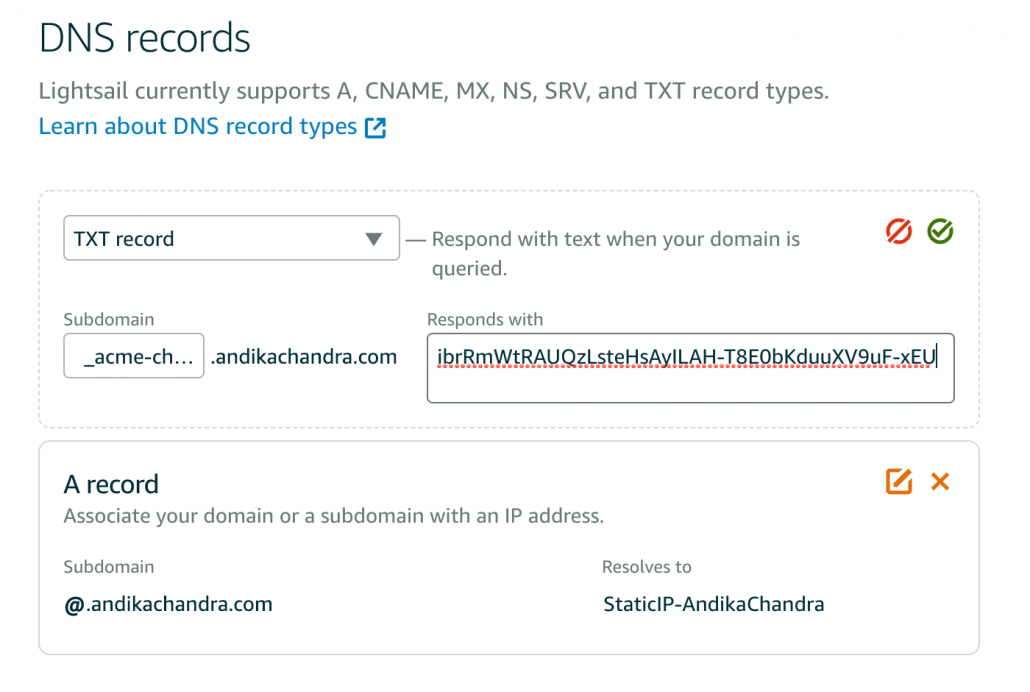
Masukan _acme-challenge dibagian subdomain dan di kolom Responds with, masukan nilai sesuai dengan value sertifikat Anda di console.

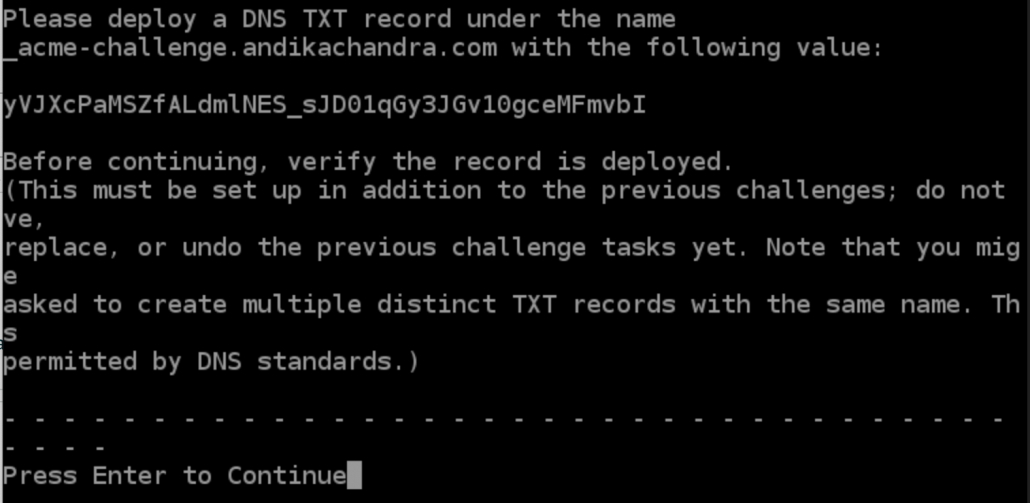
Setelah membuat TXT Record baru, tekan enter untuk melanjutkan langkah. Anda akan diminta membuat TXT Record lagi di DNS Zone. Kali ini dengan value yang berbeda. PENTING UNTUK MEMASTIKAN value yang dimasukan sama.

INGAT!
Untuk melakukan copy paste, lakukan seperti petunjuk di artikel ini bagian atas.
Setelah semua selesai, sekarang saatnya untuk sertifikat ssl kedalam direktori Apache. Ikuti perintah-perintah berikut secara berurutan.
sudo /opt/bitnami/ctlscript.sh stop
DOMAIN=nama domain Anda
echo $DOMAINPerintah ketiga untuk memastikan bahwa nama domain Anda sudah masuk kedalam variabel DOMAIN. Selanjutnya ikuti langkah berikut.
sudo mv /opt/bitnami/apache2/conf/server.crt /opt/bitnami/apache2/conf/server.crt.oldsudo mv /opt/bitnami/apache2/conf/server.key /opt/bitnami/apache2/conf/server.key.oldsudo mv /opt/bitnami/apache2/conf/server.csr /opt/bitnami/apache2/conf/server.csr.oldsudo ln -s /etc/letsencrypt/live/$DOMAIN/privkey.pem /opt/bitnami/apache2/conf/server.keysudo ln -s /etc/letsencrypt/live/$DOMAIN/fullchain.pem /opt/bitnami/apache2/conf/server.crtSetelah selesai, masukan perintah berikut untuk menjalankan service-service yang sebelumnya dimatikan.
sudo /opt/bitnami/ctlscript.sh startUntuk memasang ssl kedalam situs, bisa menggunakan plugin Really Simple SSL. Tapi, sebelumnya, Anda harus merubah permission file wp-config.php Anda terlebih dahulu lewat perintah berikut.
sudo chmod 666 /opt/bitnami/apps/wordpress/htdocs/wp-config.phpSetelah itu, Anda bisa mulai mengaktifkan ssl di situs Anda dengan plugin Really Simple SSL.
Semua proses sudah selesai. Anda sudah bisa mengakses situs Anda melalui nama domain Anda dan dengan menggunakan protocol https.
Tapi, akan ada banner “Bitnami” di pojok kanan bawah dari situs Anda. Untuk menghilangkannya, masuklah ke console kembali, kemudian masukan perintah-perintah berikut.
sudo /opt/bitnami/apps/APPNAME/bnconfig --disable_banner 1
sudo /opt/bitnami/ctlscript.sh restart apachedan voilaa.. Banner pun menghilang.
Semua proses telah selesai. Untuk melihat kecepatan situs, bisa menggunakan situs-situs dibawah ini.
https://developers.google.com/speed/pagespeed/insights/
https://tools.pingdom.com
https://www.webpagetest.org/
Oke, silahkan dipraktekkan. Semoga tulisan ini dapat bermanfaat.



kalo mau nambah domain baru gimana caranya mas.